Braveクリエイターの登録ってどうやるの?
ブログ認証のやり方は?
以上のような、Braveクリエイターのブログ認証についてのご質問にお答えします。
この記事の内容
・Braveクリエイター登録のやり方
・ブログ認証のやり方(エックスサーバー)
本記事では、Braveクリエイターのブログ認証のコツを解説しました。
自分が運営しているウェブサイトを登録するには、ブログの場合、ブログに認証ファイルをアップロードする必要があります。
私の場合、ワードプレスのプラグイン「brave-payments-verification」では、上手く認証されませんでした。
今回は上手く認証された、エックスサーバーのDNSレコードに、TXTレコードを追加して認証する方法です。
各ステップを画像付きで解説しましたので、参考にしつつチャレンジしてみてくださいね。
Braveクリエイターのブログ認証をして、仮想通貨BATのチップを受け取りましょう!
Brave(ブレイブ)とは?

Brave(ブレイブ)とは、以下のとおりです。
Brave(ブレイブ)とは?
・広告をブロックするウェブブラウザ
・Brave広告表示で報酬がもらえる
Braveは広告をブロックする注目のブラウザで、2021年12月末時点の月間アクティブユーザー数は約5000万人となっています。
Braveの広告を表示させると、仮想通貨BATが報酬で受け取れます。
仮想通貨BATの説明と、報酬の受け取り方は、以下の記事で解説しています。
》BraveでBATの貯め方
Braveクリエイターとは?
Braveクリエイターとは、以下のとおりです。
Braveクリエイターとは?
・自分のウェブサイトを登録するとチップが受け取れる
ご自身が運営しているブログやYouTube、Twitterなどを登録して、ユーザーから仮想通貨BATのチップ(支援)を受け取れます。

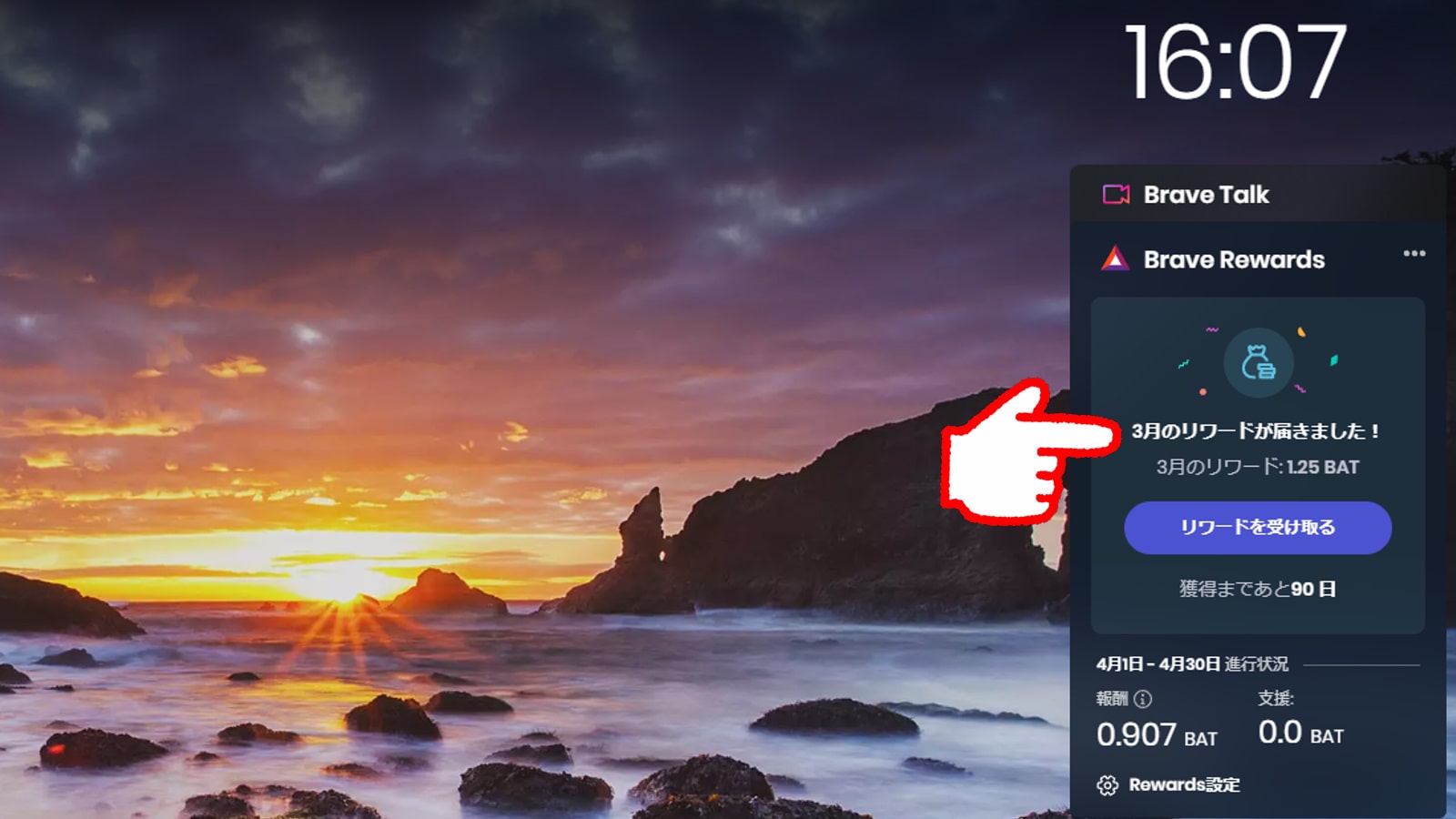
↑私もクリエイター登録初月に、チップを受け取れました!

最近チップを送る人が増えているね。

Brave広告を見て、もらったBATをチップで送れるんだ!
チップ(支援)の送り方は、こちらの記事で解説しています。
》Braveの支援の送り方
Braveクリエイター登録のやり方
Braveクリエイター登録のやり方は、以下のとおりです。
Braveクリエイター登録のやり方
①メールアドレスを登録
②ビットフライヤーのウォレットを接続
詳しく解説します。
①メールアドレスを登録

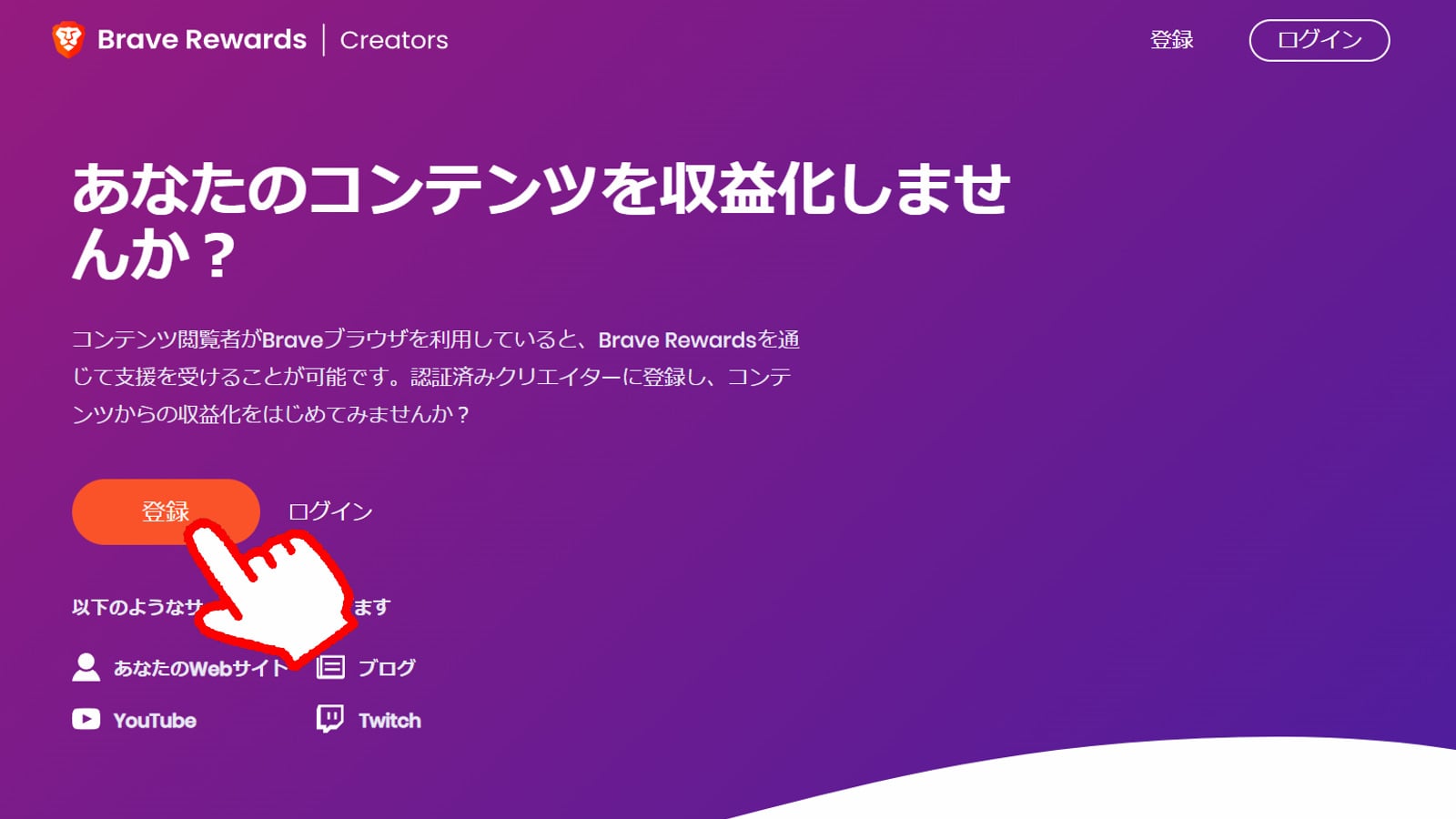
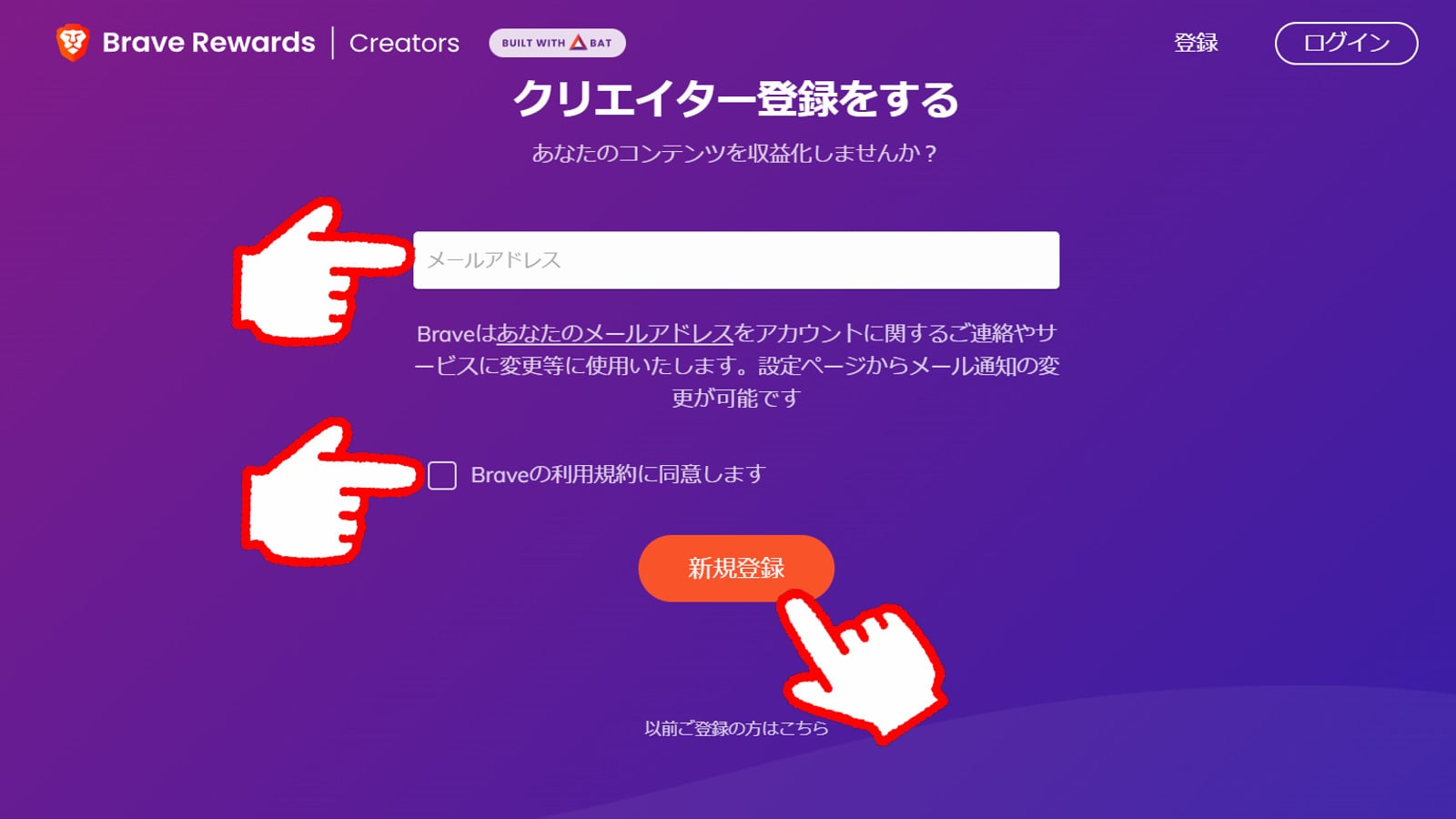
↑Brave Rewards Creators公式サイトの登録をクリックします。

↑メールアドレスを入力し、同意にチェックを入れて、「新規登録」をクリックします。

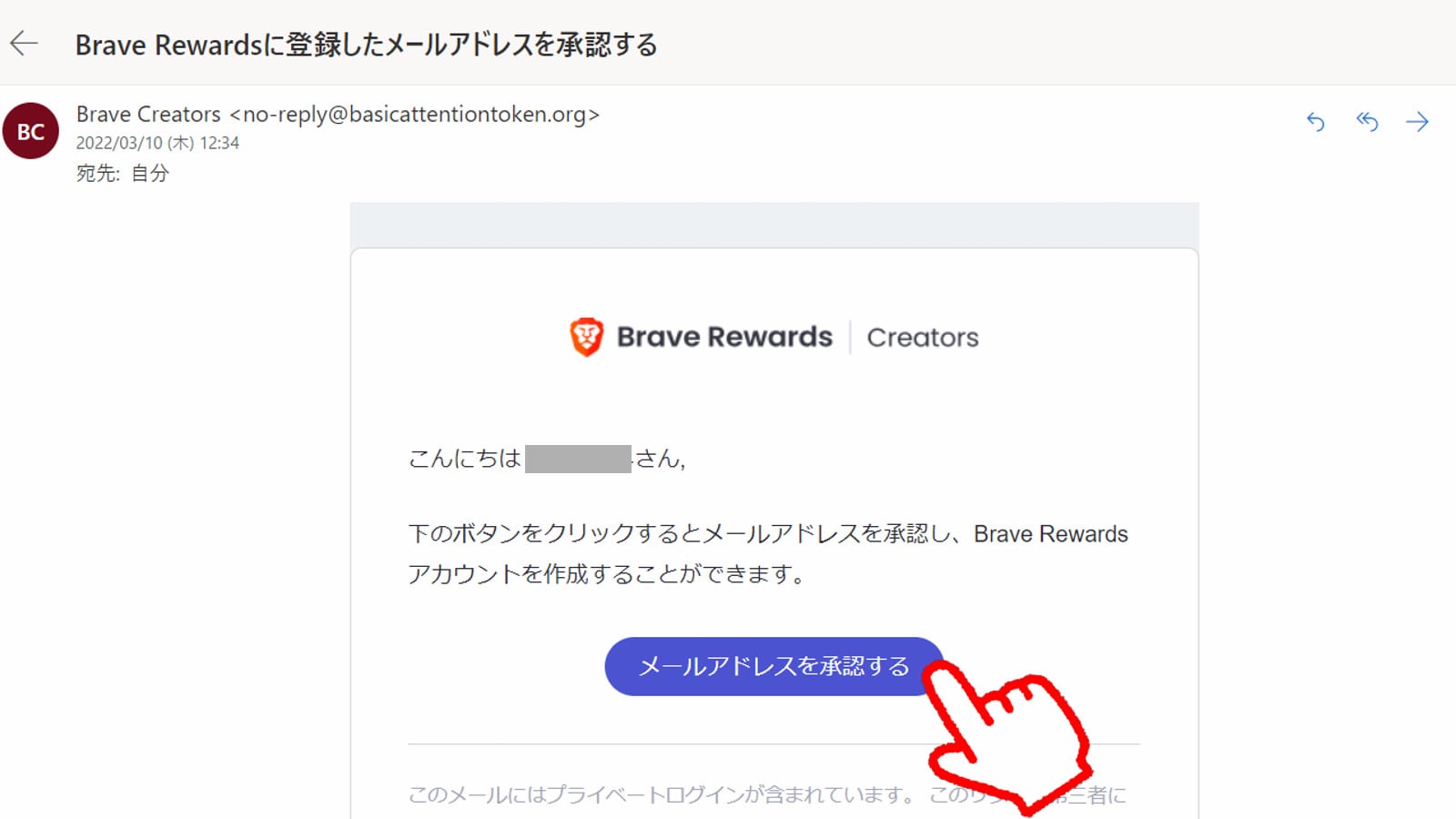
↑メールが届くので、「メールアドレスを承認する」をクリックします。

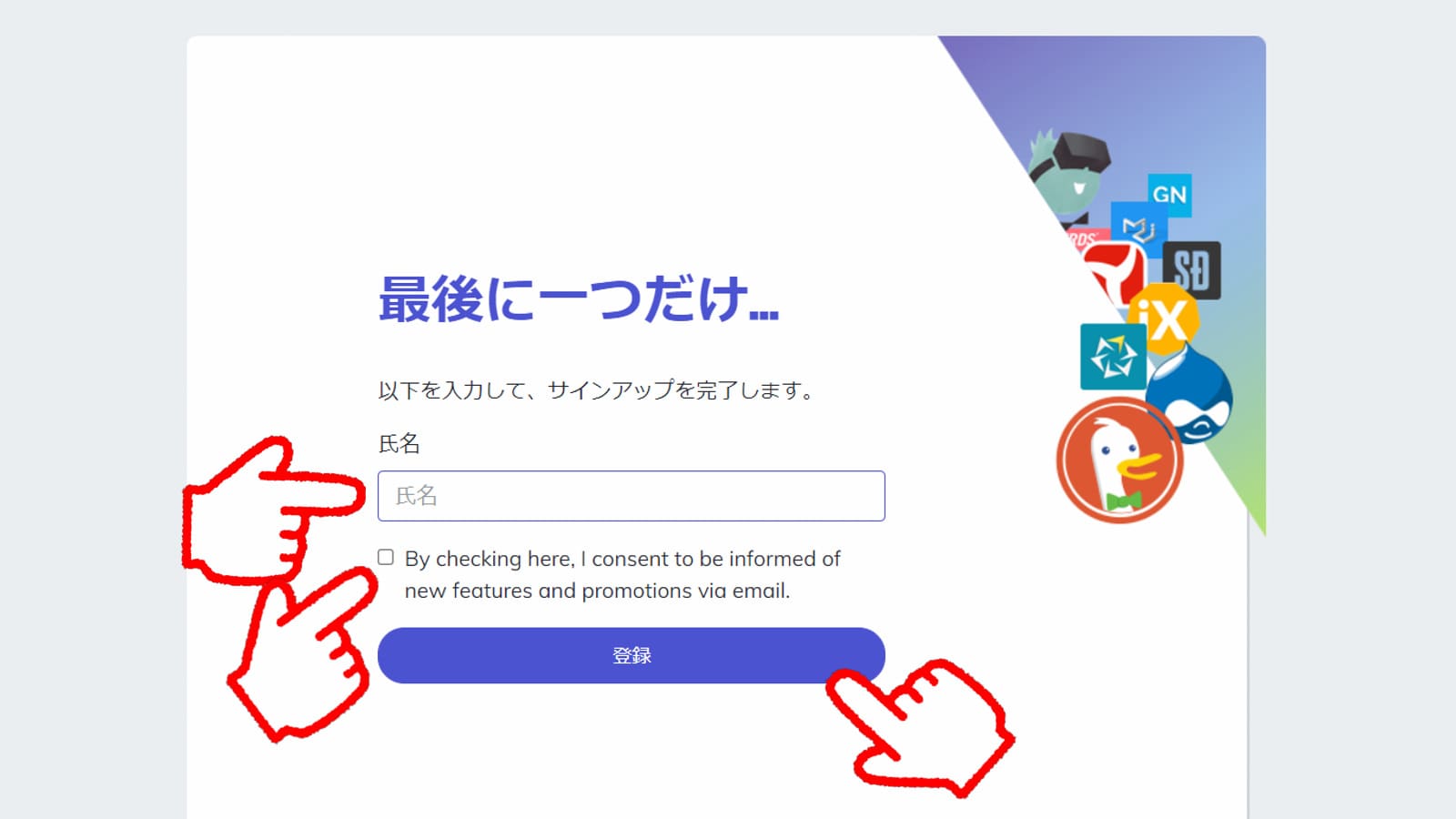
↑名前を入力します。
新機能とプロモーションのメールを受け取る場合はチェックを入れて、「登録」をクリックします。

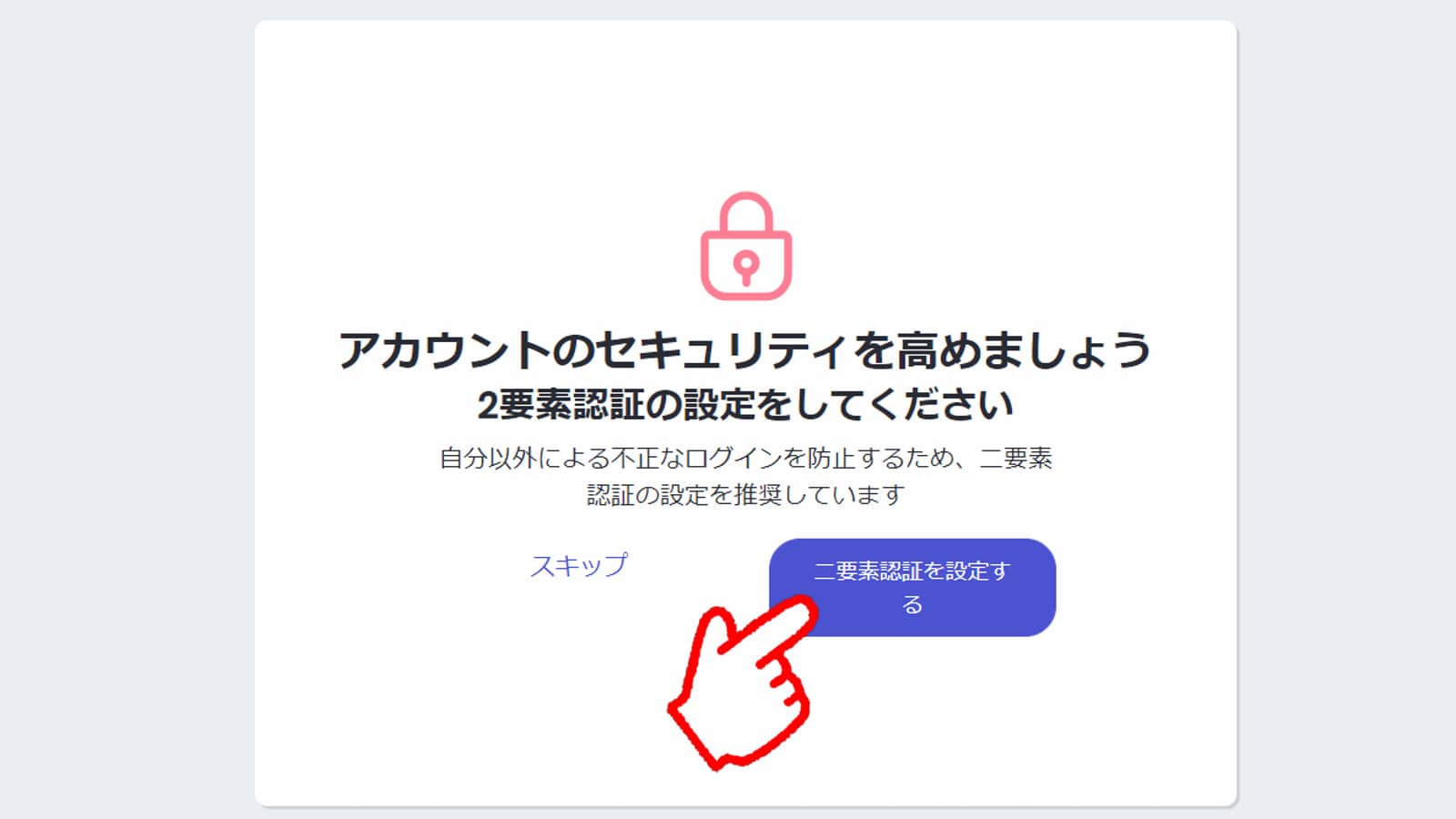
↑お好みで2段階認証をします。
後でも設定できます。

これで、ステップ1が完了だよ。

これならできそうだね!
②ビットフライヤーのウォレットを接続

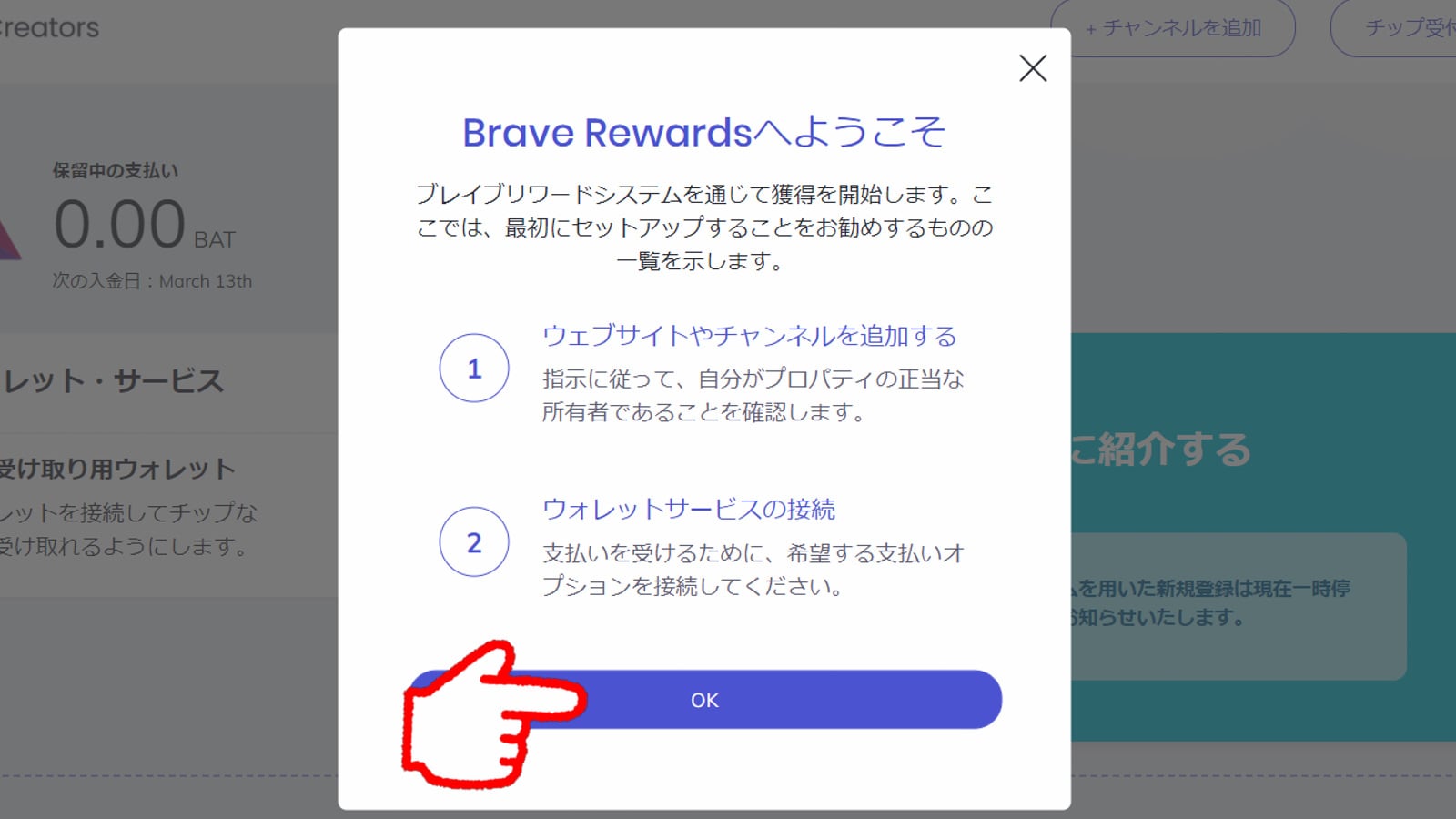
↑この表示が出るので、「OK」をクリックします。

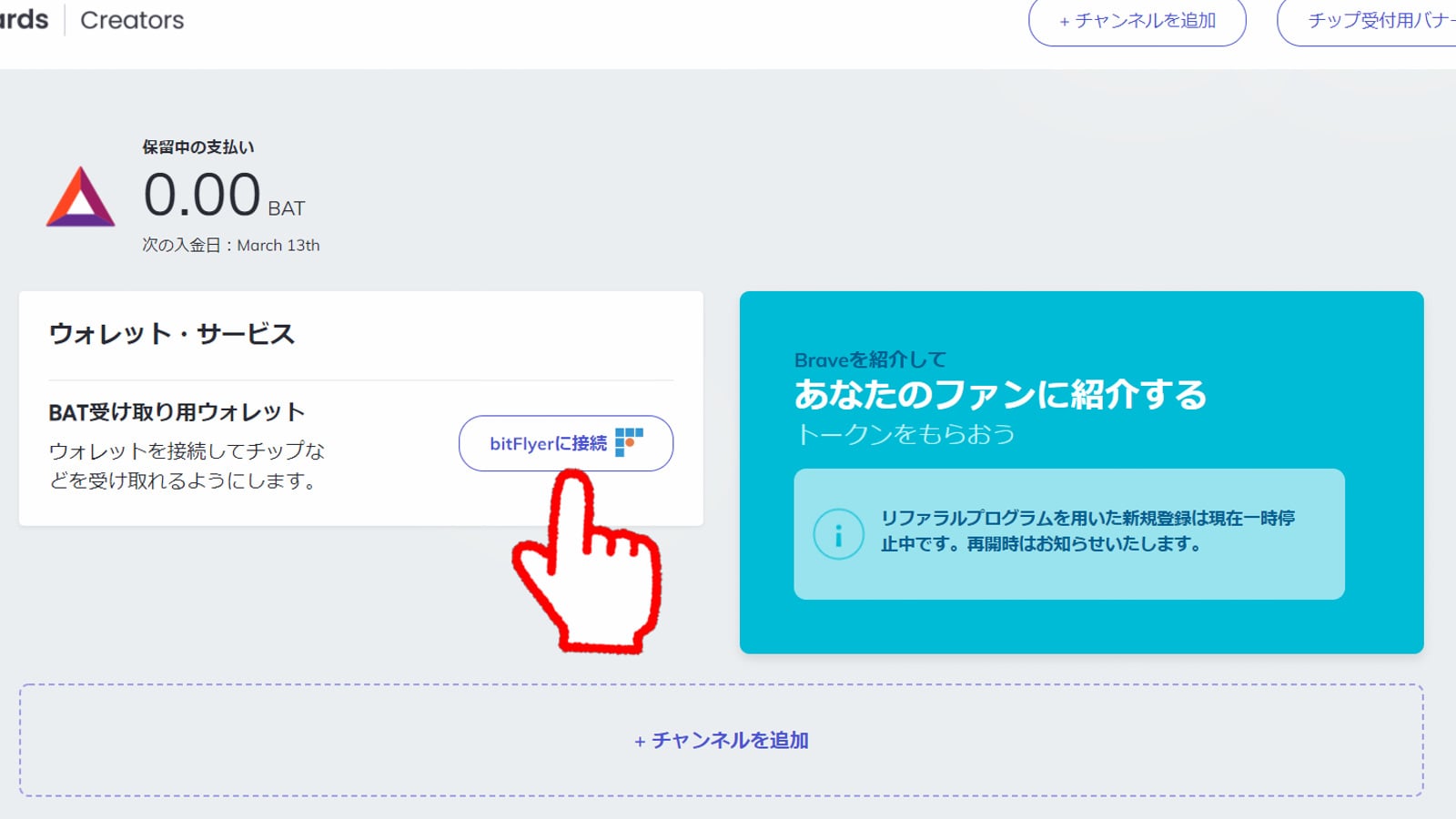
↑「bitFlyer」に接続をクリックします。
ビットフライヤー仮想通貨取引所の口座開設のやり方は、こちらの記事で解説しています。
》ビットフライヤー口座開設のやり方

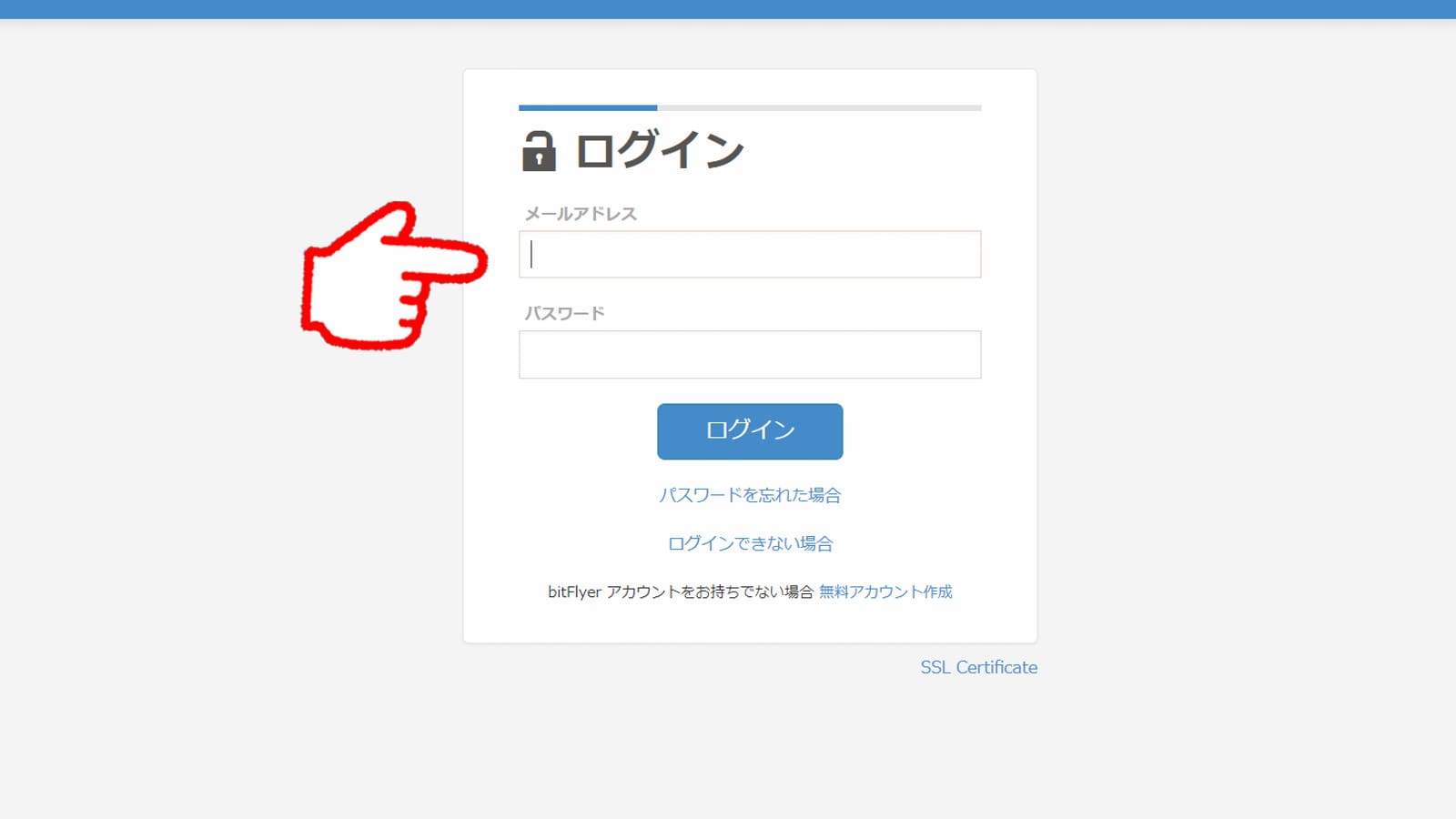
↑ビットフライヤーにログインします。

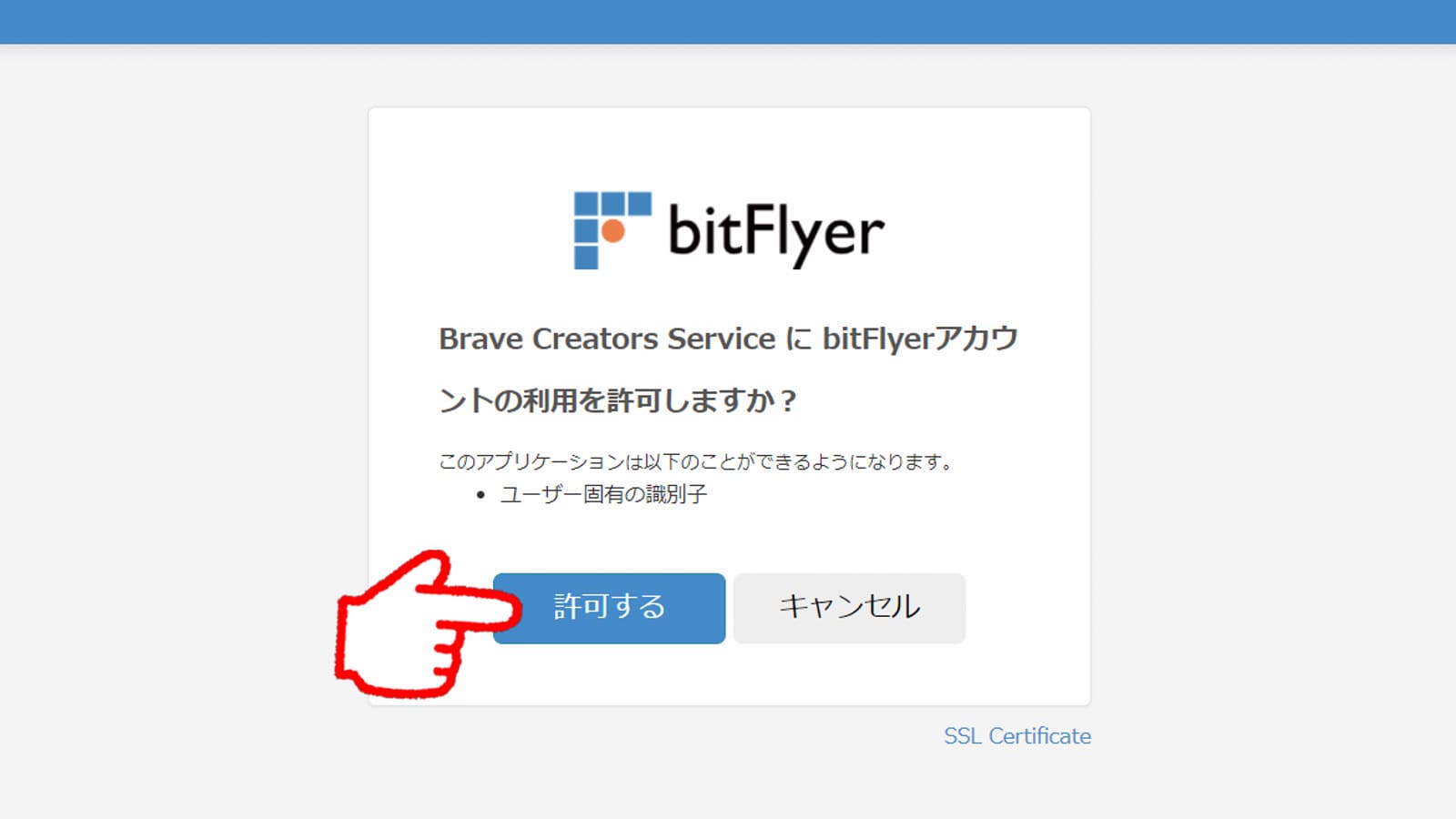
↑「許可する」をクリックします。

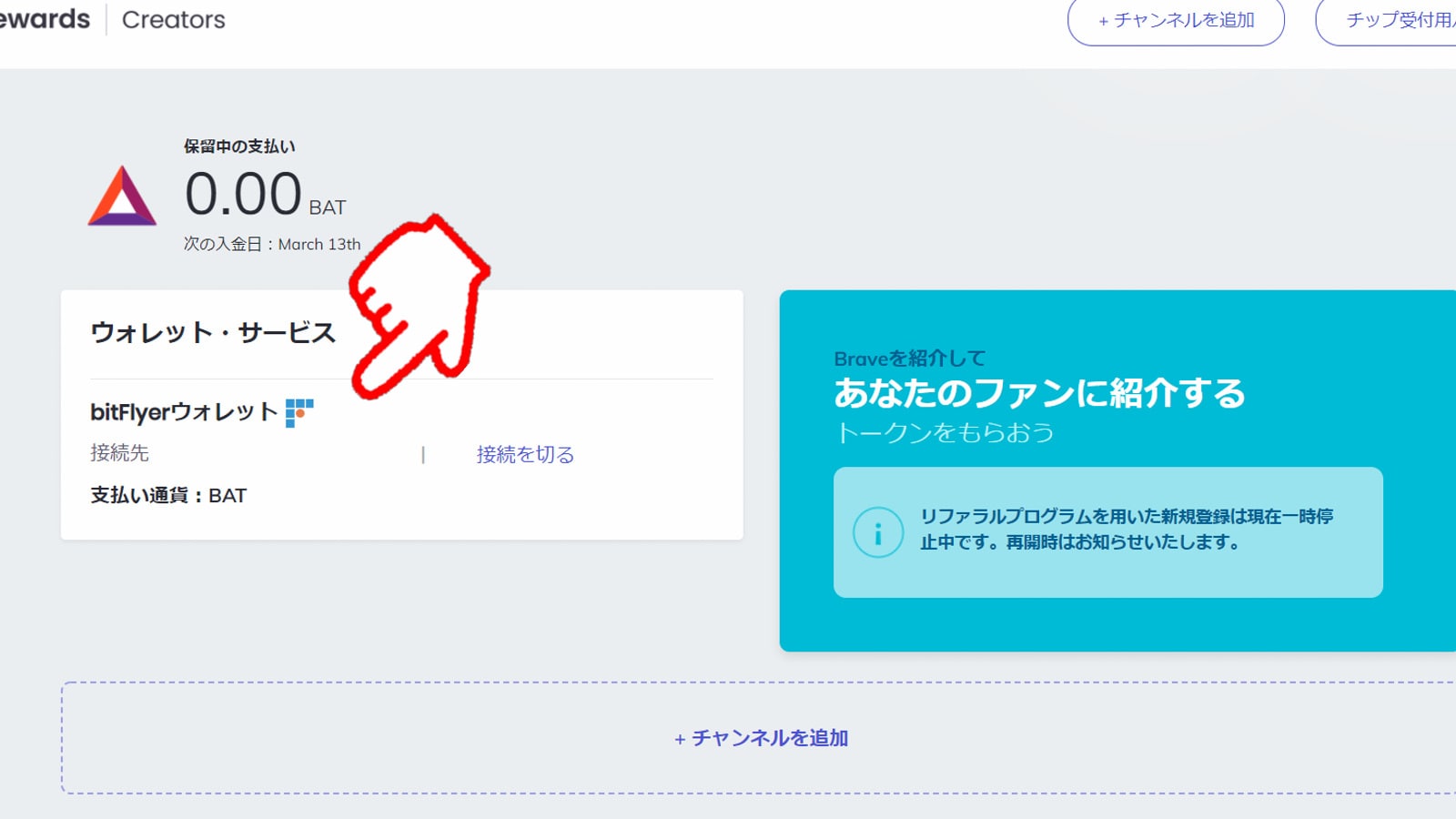
↑これでBrave Creatorsとビットフライヤーウォレットの連携ができました。

これでチップを受け取る準備ができたね!

あとはいよいよ、サイトの登録だね。
Braveクリエイター【ブログ認証のやり方】
Braveクリエイターのブログ認証のやり方は、以下のとおりです。
ブログ認証のやり方
①BraveクリエイターのDNSレコードをコピー
②エックスサーバーのサーバーパネルにログイン
③DNSレコードを追加
詳しく解説します。
なお、今回はワードプレスのプラグイン「brave-payments-verification」では認証できなかったので、DNSレコード編集で行いました。
エックスサーバー(xサーバー)のやり方ですが、シンプルなので他のサーバーでも同じようにできると思います。
①BraveクリエイターのDNSレコードをコピー

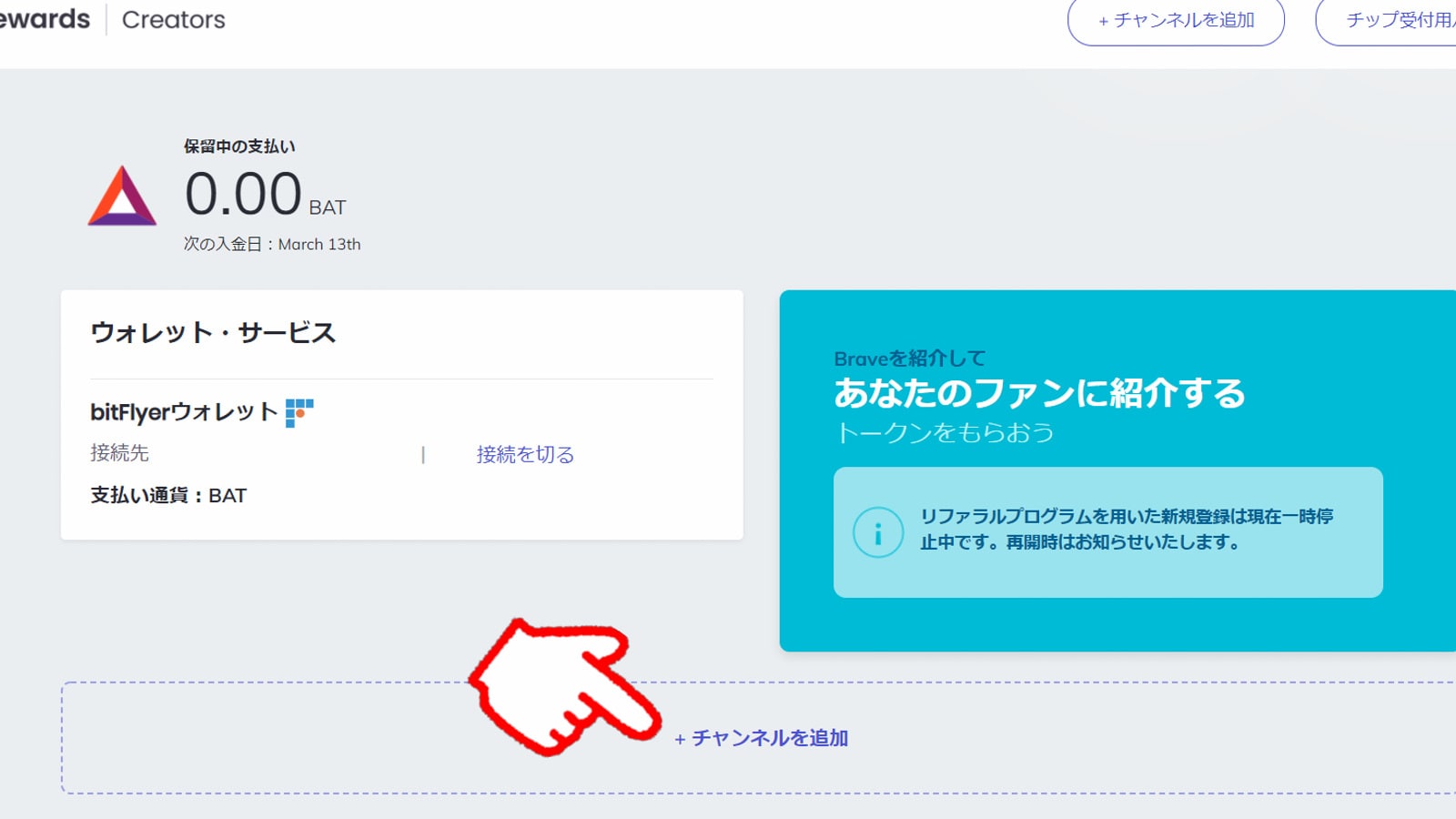
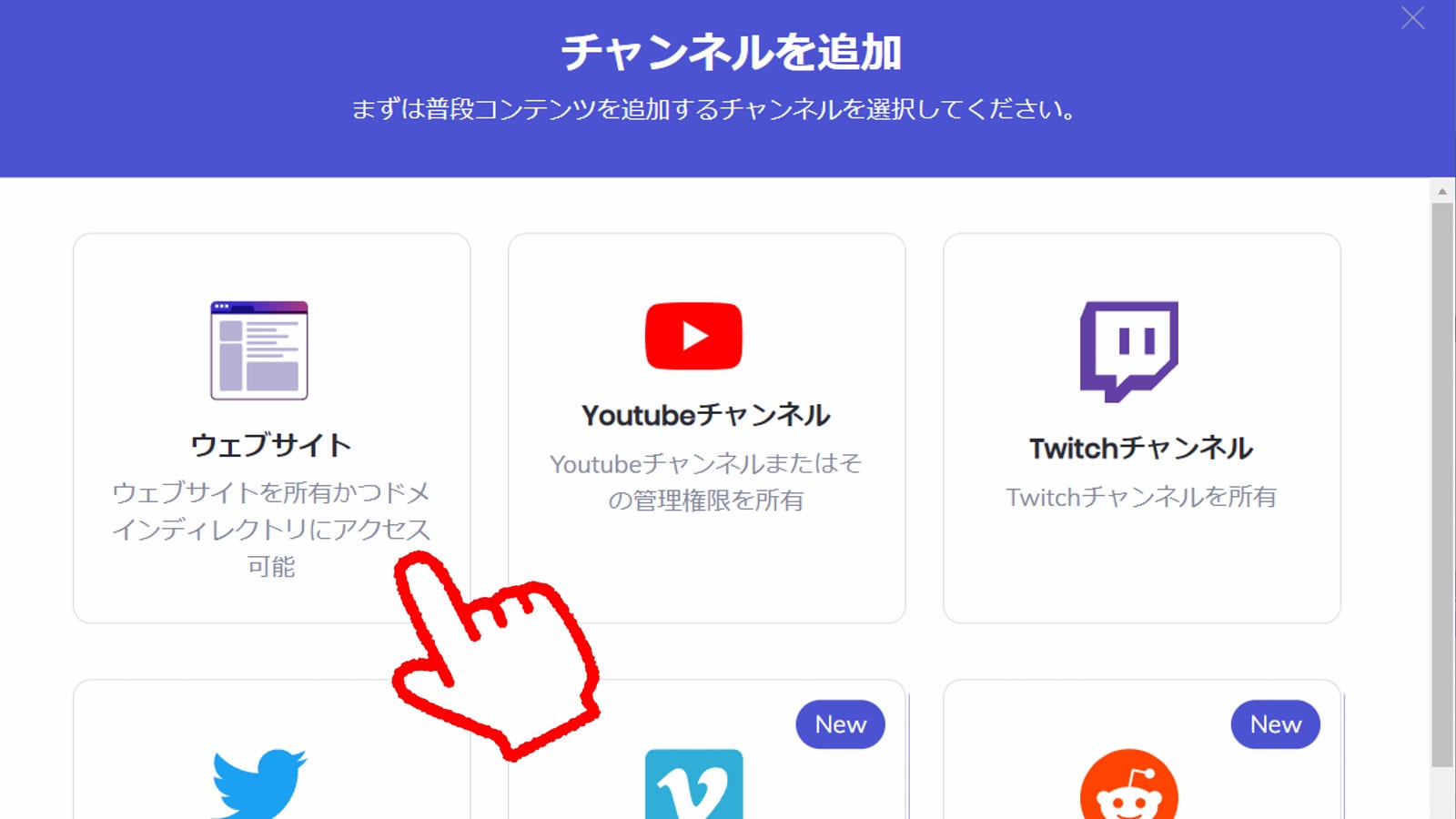
↑「チャンネルを追加」をクリックします。

↑ブログであれば「ウェブサイト」をクリックします。

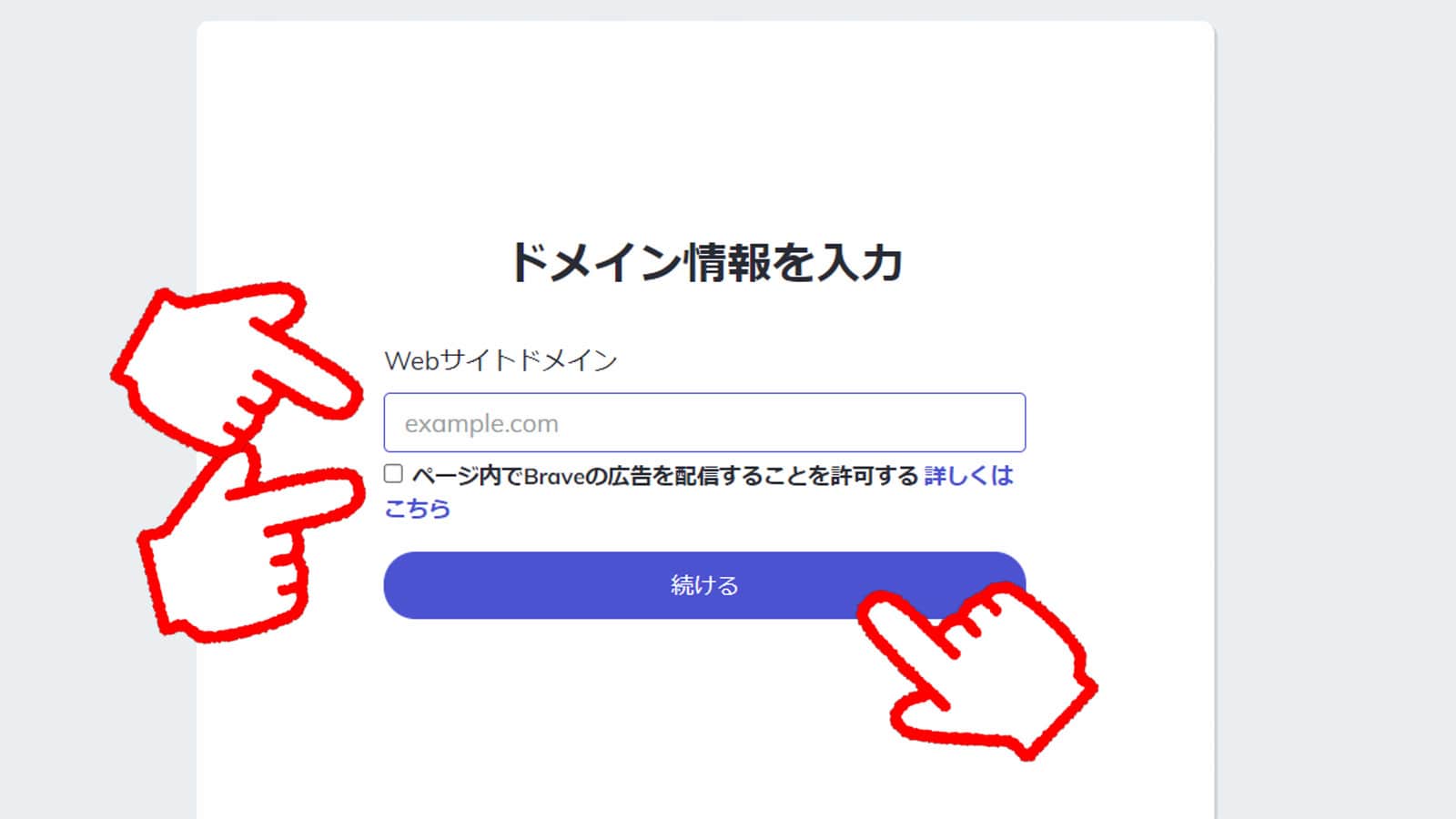
↑ドメイン情報を入力します。
サイト内でBrave広告を表示させる場合はチェックを入れ、「続ける」をクリックします。

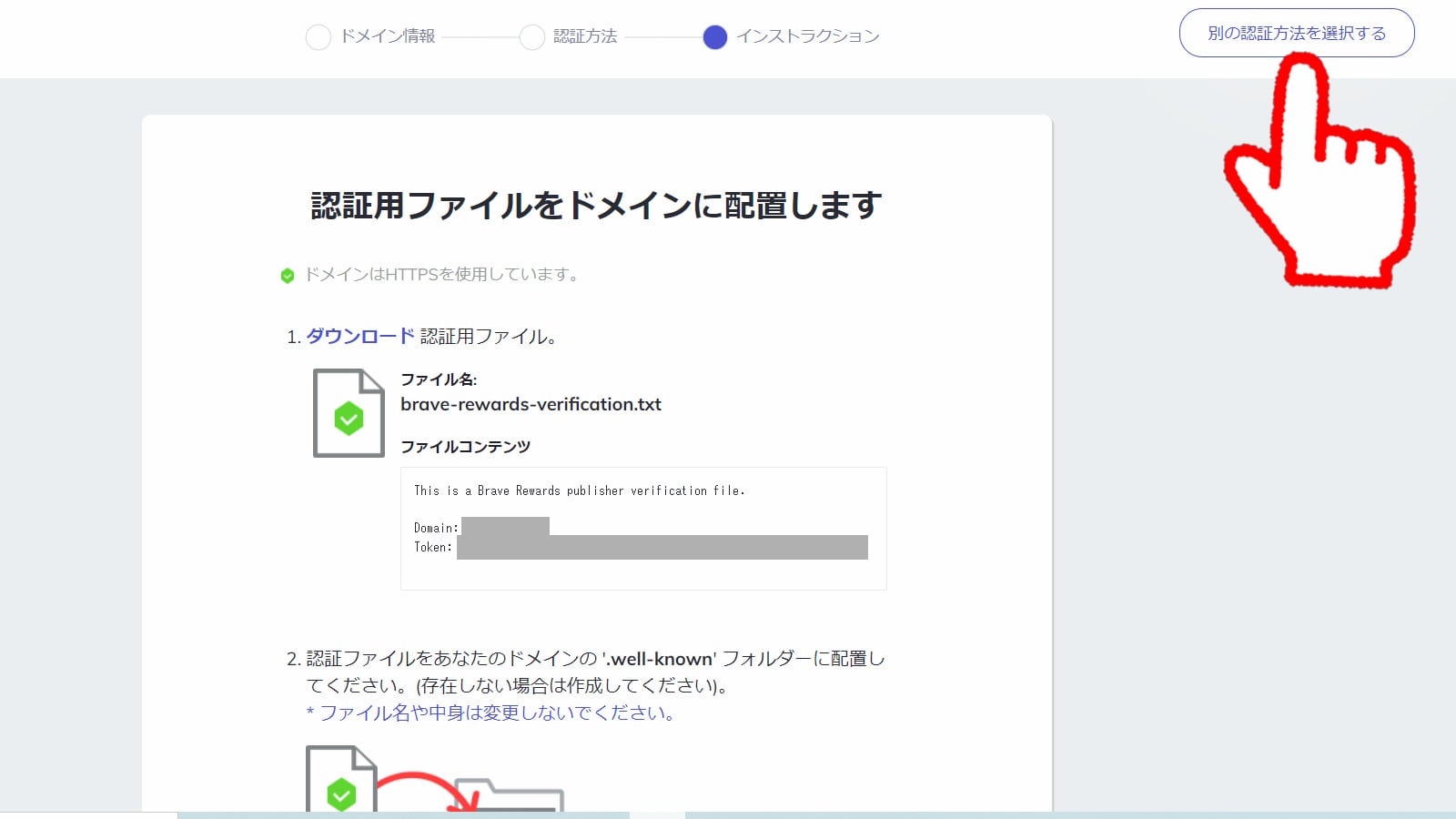
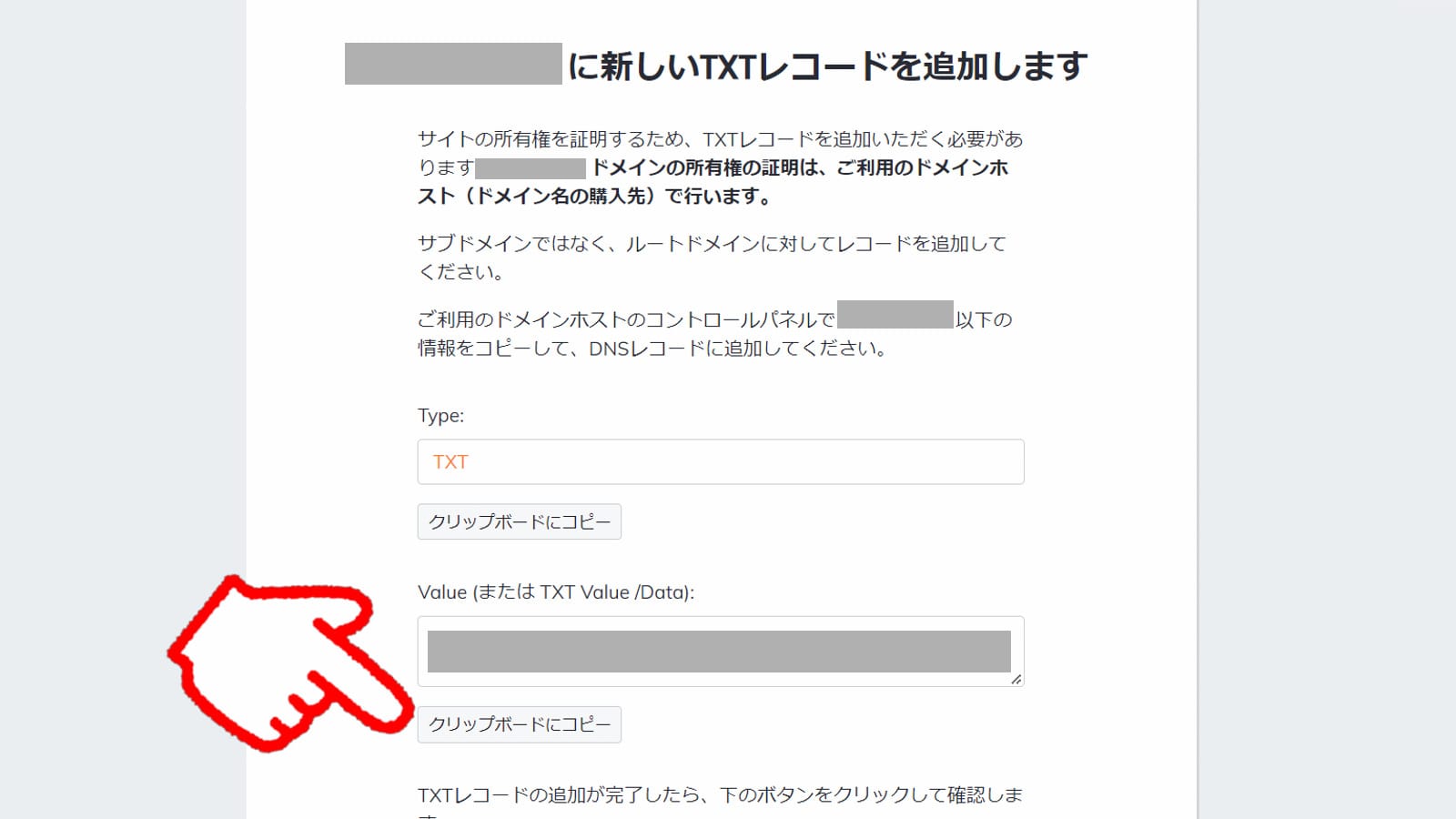
↑「別の認証方法を選択する」をクリックします。

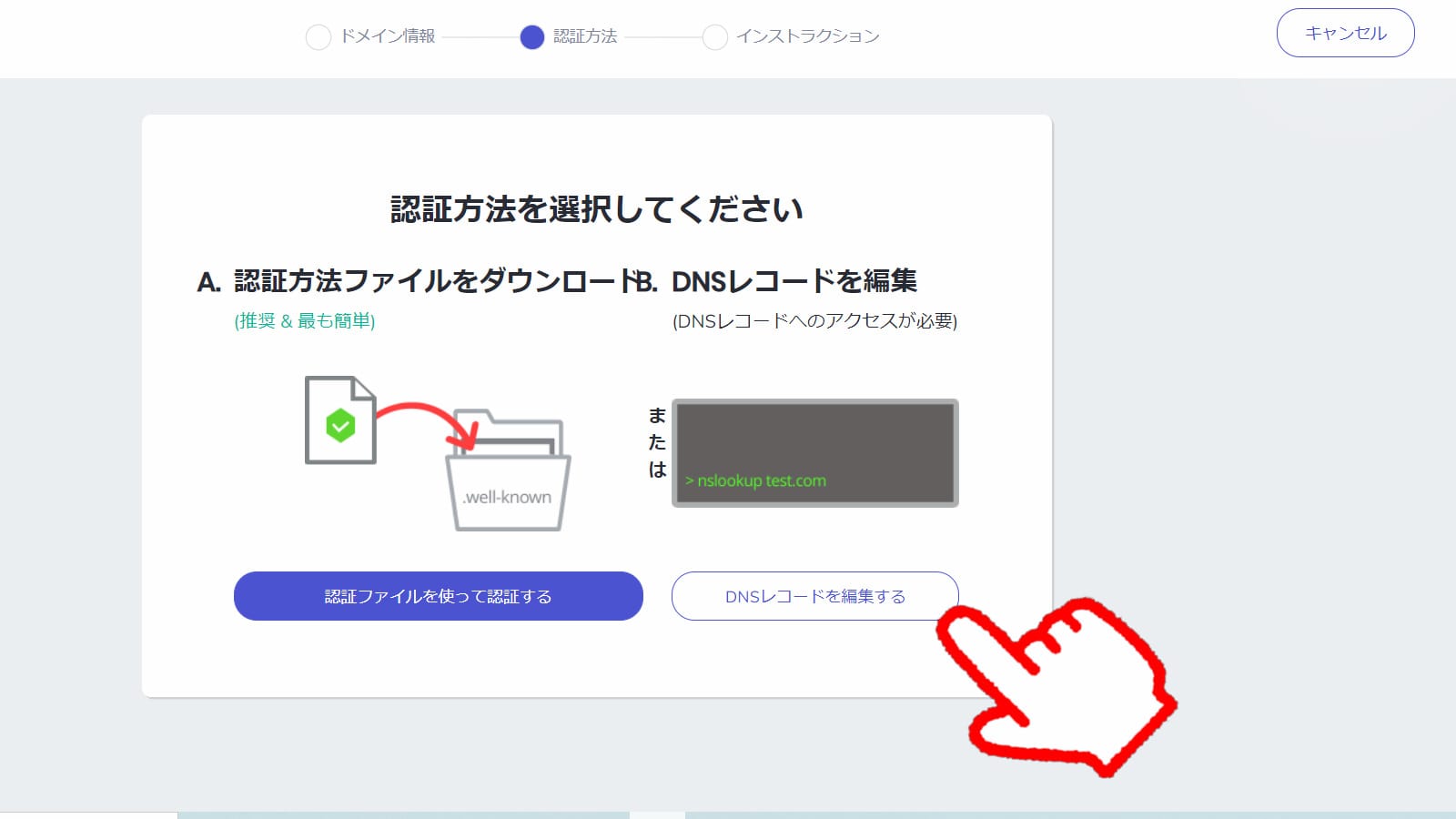
↑「DNSレコードを編集する」をクリックします。

↑Valueをクリップボードにコピーします。

これでステップ1が完了!

慣れない作業だけど、やることはシンプルだね。
②エックスサーバーのサーバーパネルにログイン

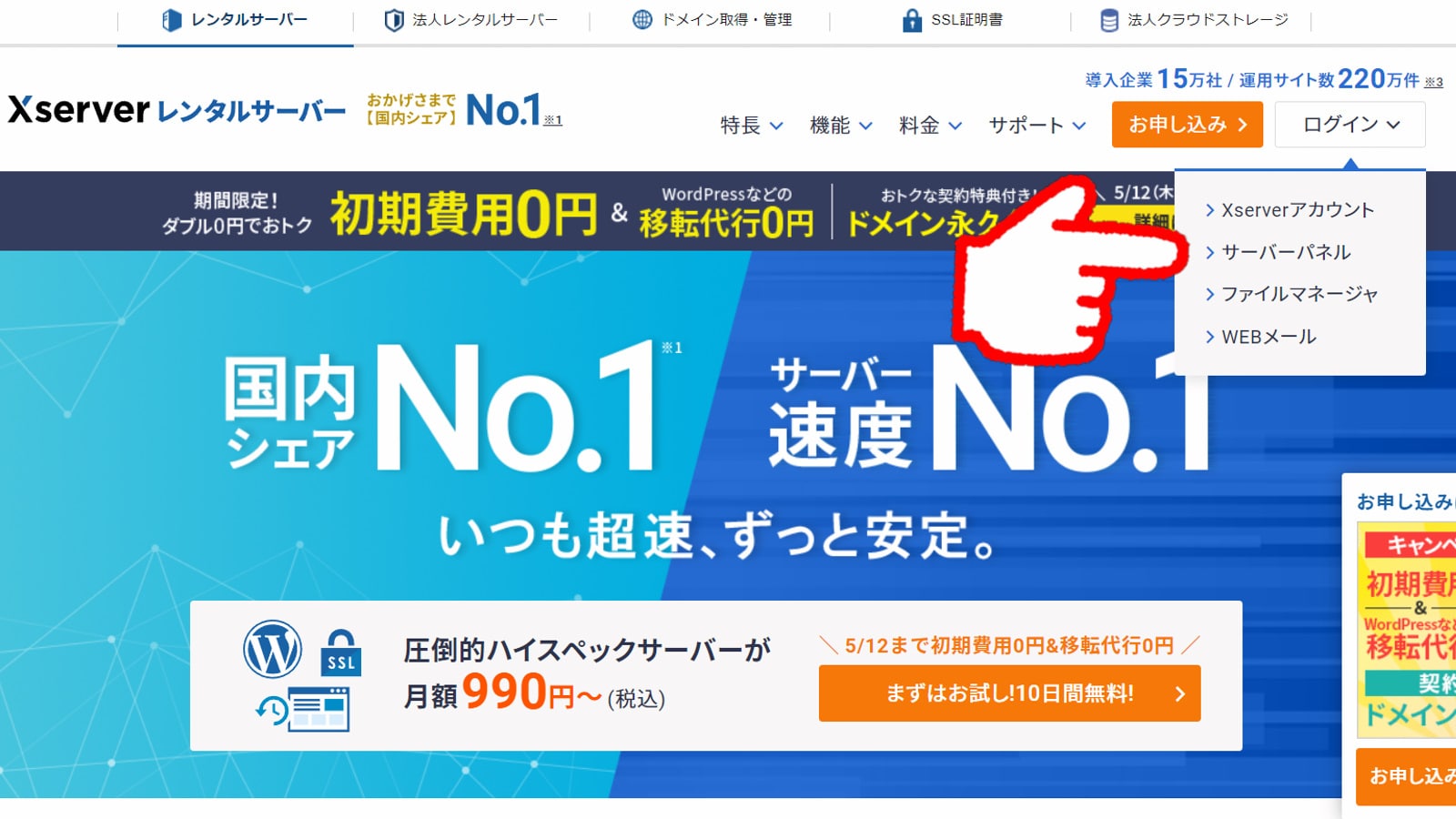
↑エックスサーバーのサーバーパネルにログインします。

エックスサーバーアカウントと、サーバーパネルの、IDとパスワードは異なるんだね。

そうなんだ。
分からなかったら、契約したときのメールに書いてあるよ。
③DNSレコードを追加

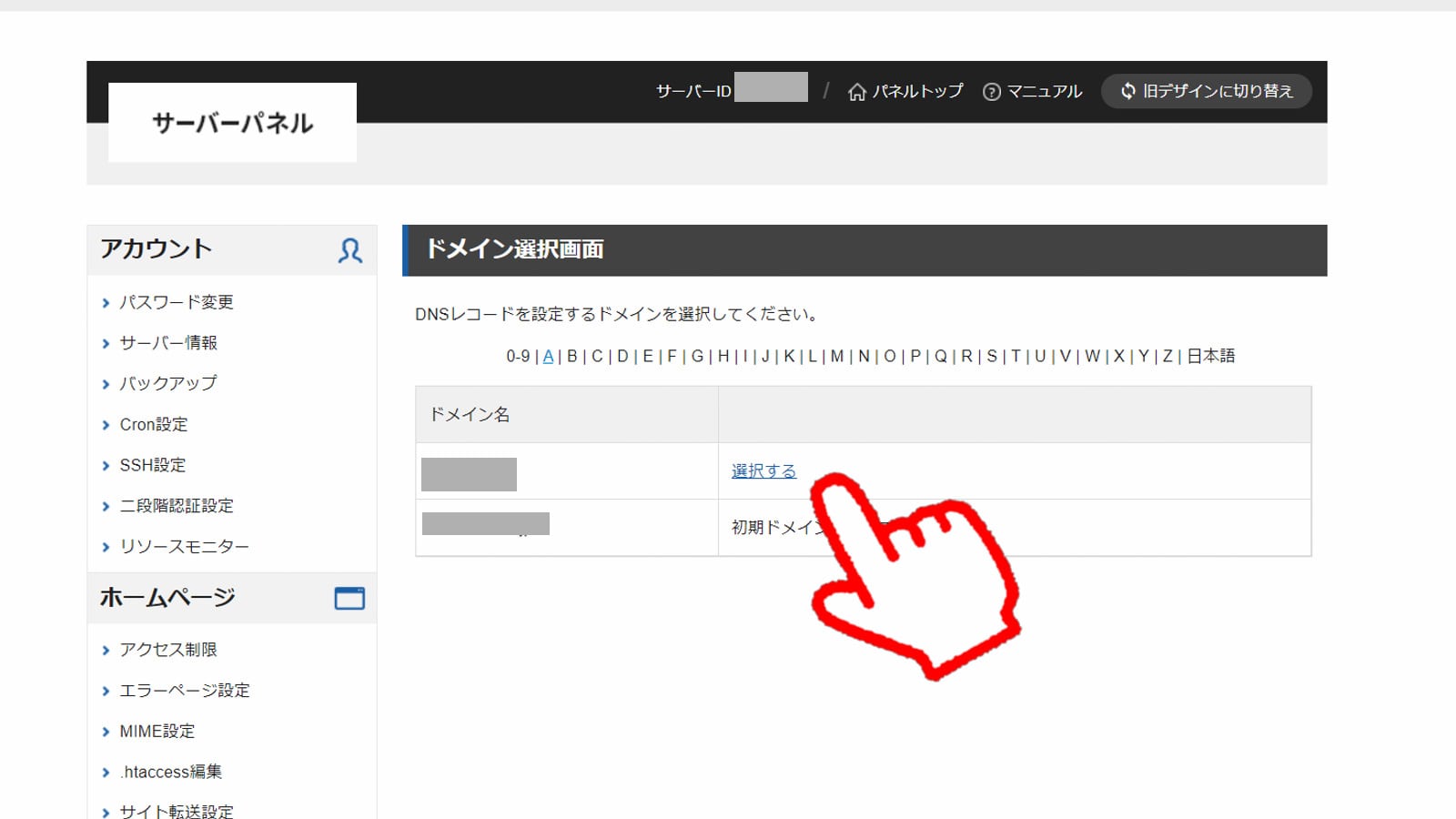
↑ドメインのDNSレコード設定をクリックします。

↑認証するドメイン名を選択します。

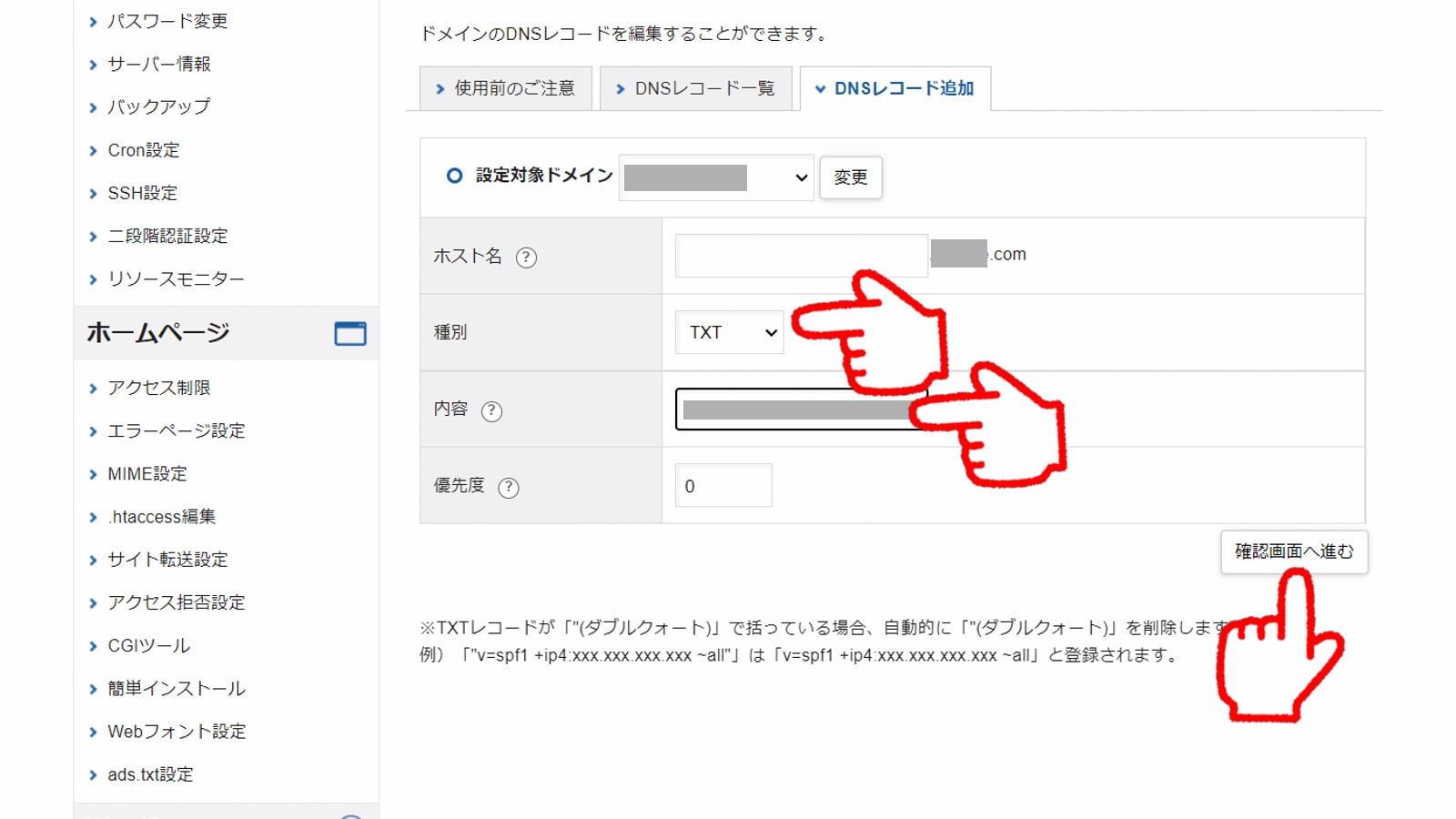
↑「DNSレコードを追加」をクリックします。

↑種別を「TXT」にし、内容に先ほどコピーしたValueの情報を貼り付けます。
「確認画面へ進む」をクリックします。

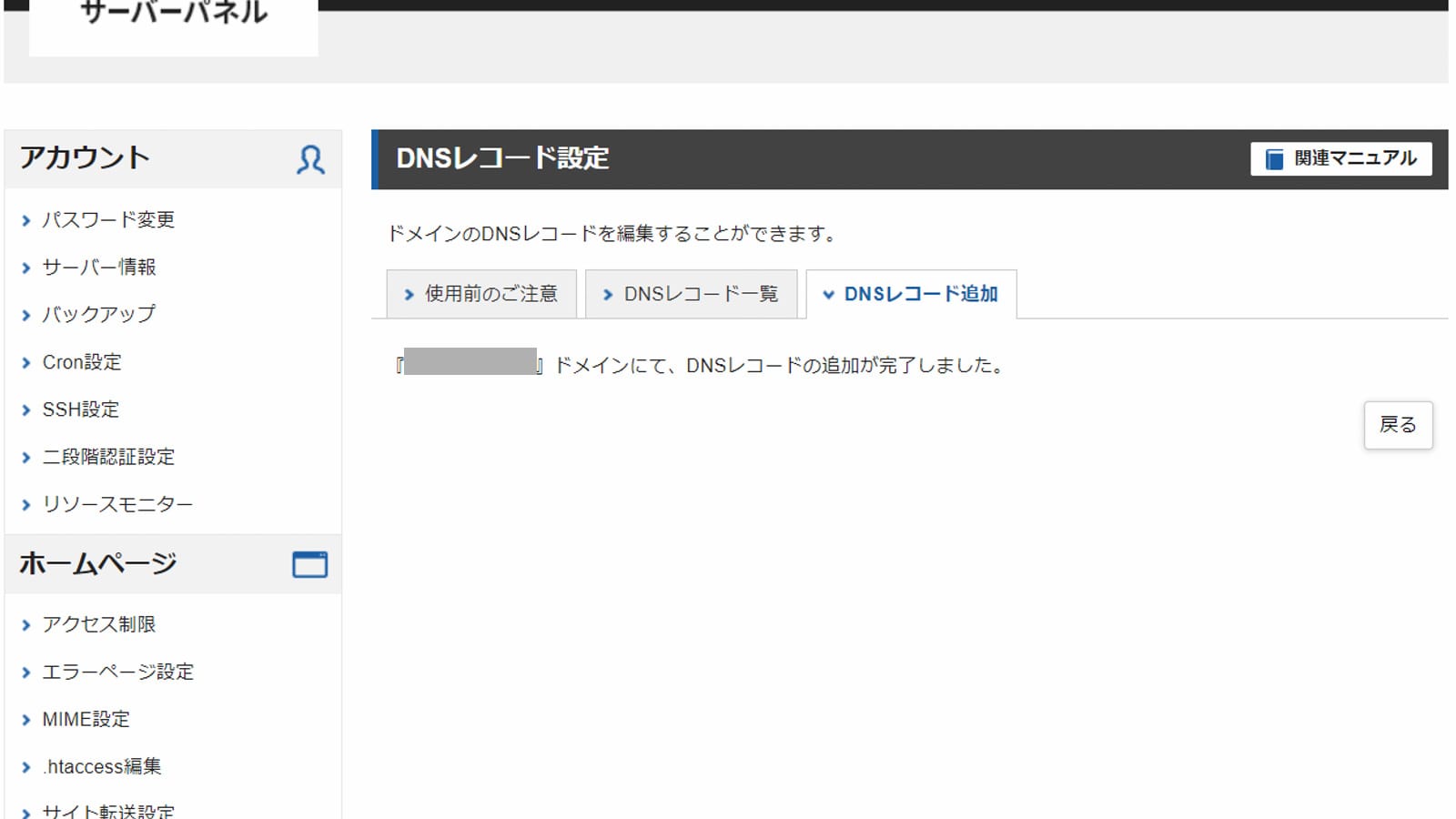
↑「追加する」をクリックします。

↑これで設定は完了です。
お疲れさまでした!

↑私の場合は、1分後に認証完了メールが届きました。
認証には半日~1日かかることもあります。

これでチップを受け取れる準備ができたね!

チップって励みになるよね!
Braveクリエイター・チップ(支援)の受け取り方

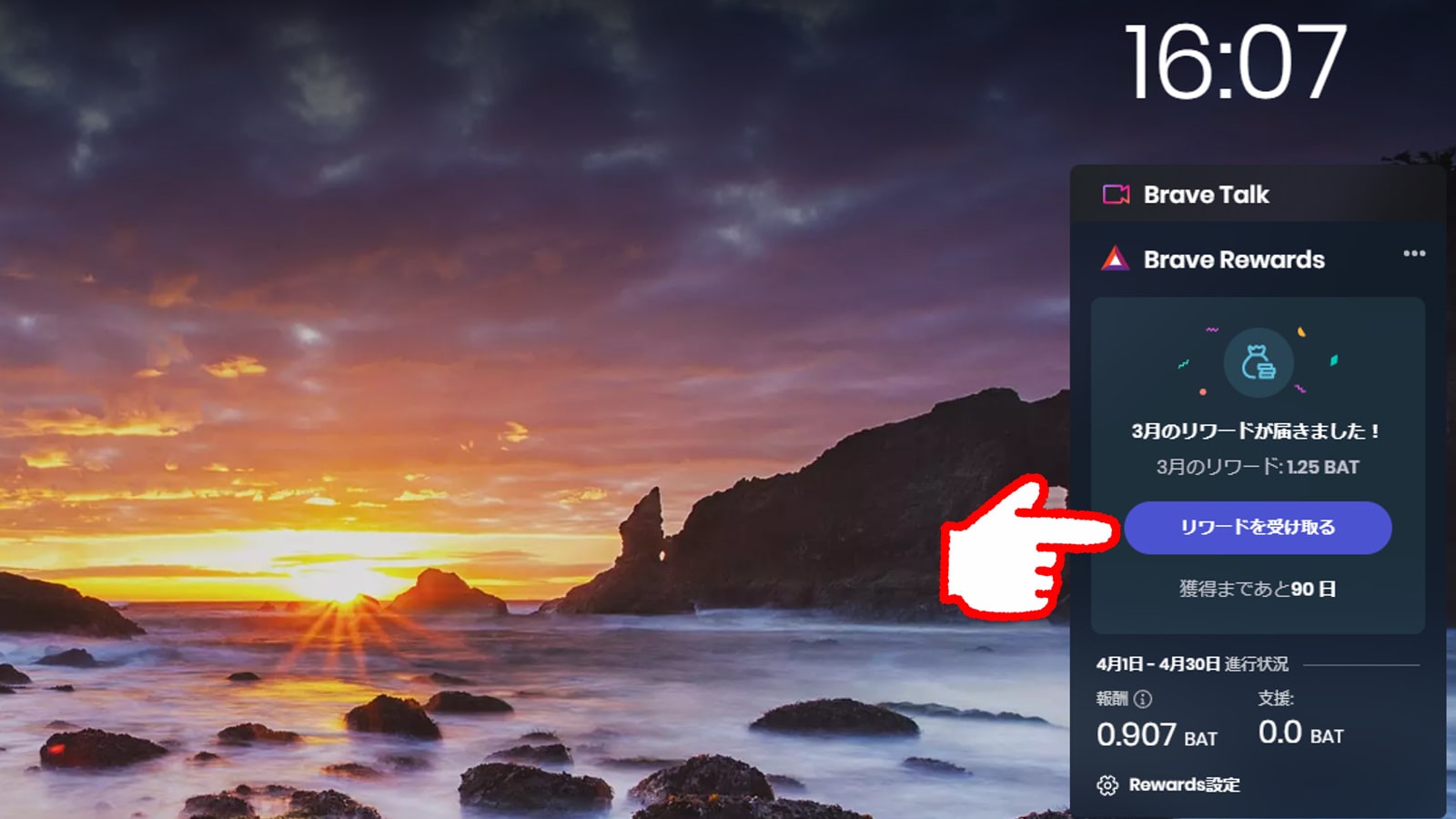
↑毎月15日頃、チップ(支援)があれば、Brave Rewardsに表示されます。
「リワードを受け取る」をクリックします。

↑マークを指定された場所にドラッグして合わせます。

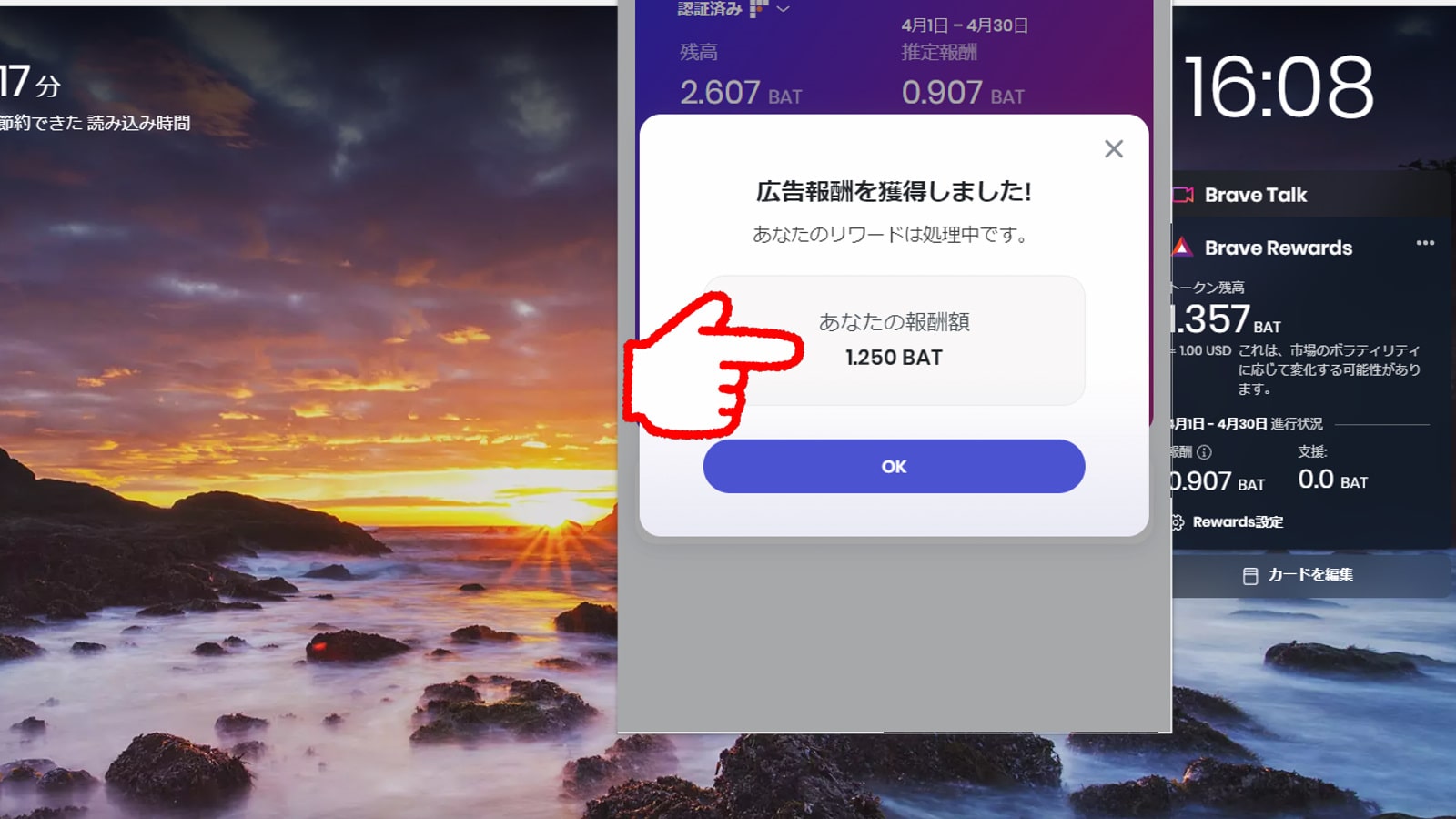
↑チップ(支援)を受け取れました。

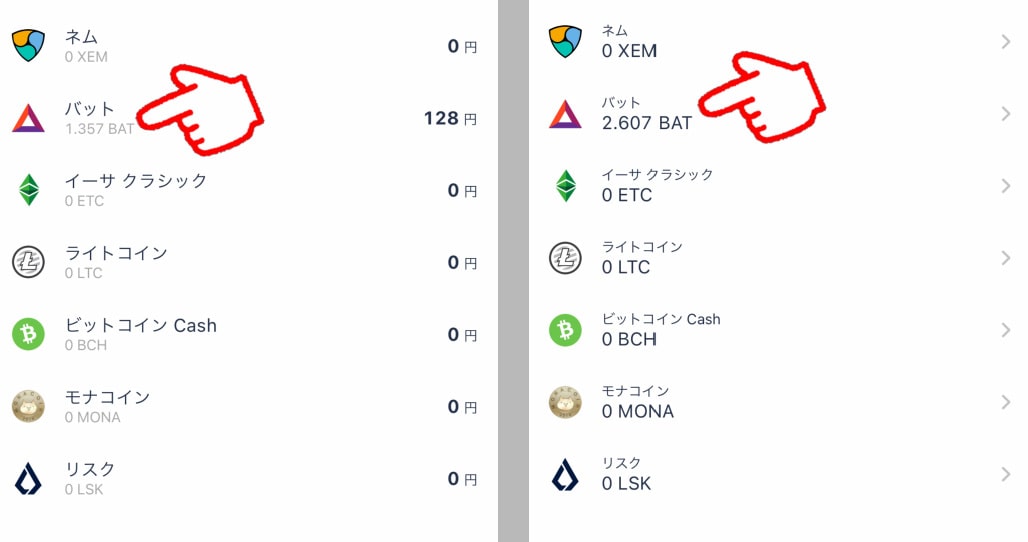
↑受け取り後、10分程度でビットフライヤー口座のBAT残高に加算されました。
BraveのBATの貯め方は、こちらの記事で解説しています。
》BraveのBATの貯め方
Braveクリエイター登録・ブログ認証のよくある質問

Braveクリエイター登録・ブログ認証のよくある質問をまとめました。
Q.Braveクリエイターは誰でも登録できますか?
A.はい。ブログやYouTube,Twitterなどを運営していれば可能です。
Q.ブログ認証は、ワードプレスのプラグインでできますか?
A.プラグイン「brave-payments-verification」でできるようですが、私の場合は認証されませんでした。
Q.プラグイン以外なら、何で認証できますか?
A.DNSレコード編集でできます。
Q.チップ(支援)は、何で受け取れますか?
A.仮想通貨BAT(ベーシックアテンショントークン)で受け取れます。
Q.受け取った仮想通貨BATは、どうやって使えますか?
A.チップとして利用したり、Braveとビットフライヤーを連携させて、ビットフライヤーの口座でBATを受け取れます。
》ビットフライヤー口座開設のやり方
Q.受け取った仮想通貨BATは、日本円に換金できますか?
A.はい。ビットフライヤーで受け取ったBATを、ビットフライヤーで売却し、日本円にできます。
以上がよくある質問です。
まとめ:Braveクリエイター登録でチップを受け取ろう

この記事は、Braveクリエイターのブログ認証について解説しました。
ブログ運営をしているなら、チップ(支援)を受け取れる可能性があるので、Braveクリエイター登録をしないのはもったいないですね。
私も最初は慣れない作業で戸惑いましたが、やることはシンプルで、思ったより簡単にできました。
チップのもらい逃しのないように、1日も早い登録がいいかも知れません。
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました。